
TapFormsで作ったデータベースをninoxに読み込んで作り直すことに挑戦中

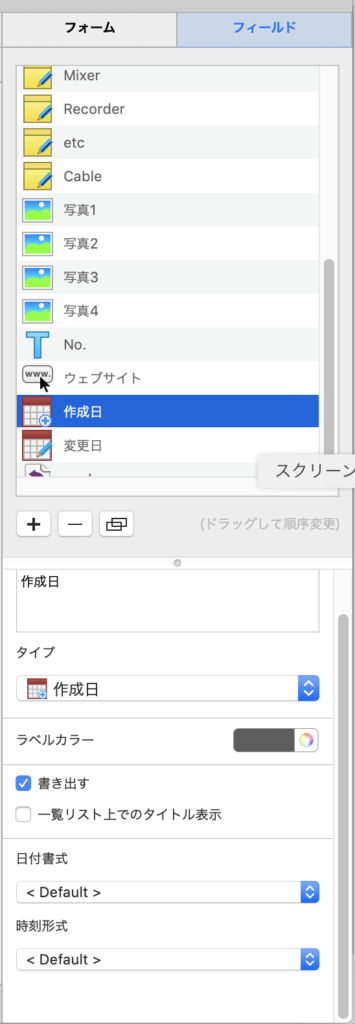
これはTapFormsのフィールドをセレクトしている画像
デフォルトで、作成日が作られているので、それを自分のデータベースのテーブルへドラッグ&ドロップすれば良いだけ。
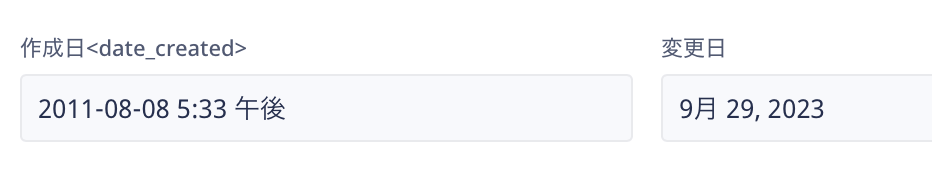
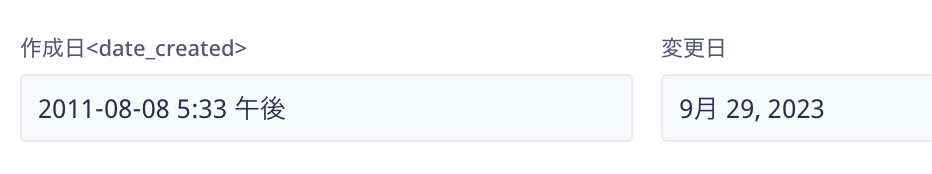
これをninoxにインポートすると、データは

こんな風に標示されます。これはこれで、正しいわけですが、ninoxのカレンダーからの表示とはスタイルが異なってしまっています。スタイルを揃えるのは大変そうなので、せめてこれからninoxで入力していくのに苦労のないようにしてみたいと思います。
ninoxには、TapFormsにあるような作成日、変更日のフィールドは用意されていません。ですので、自分で組立てることになります。

テーブルを開いたら、左上にある歯車アイコンをクリック。
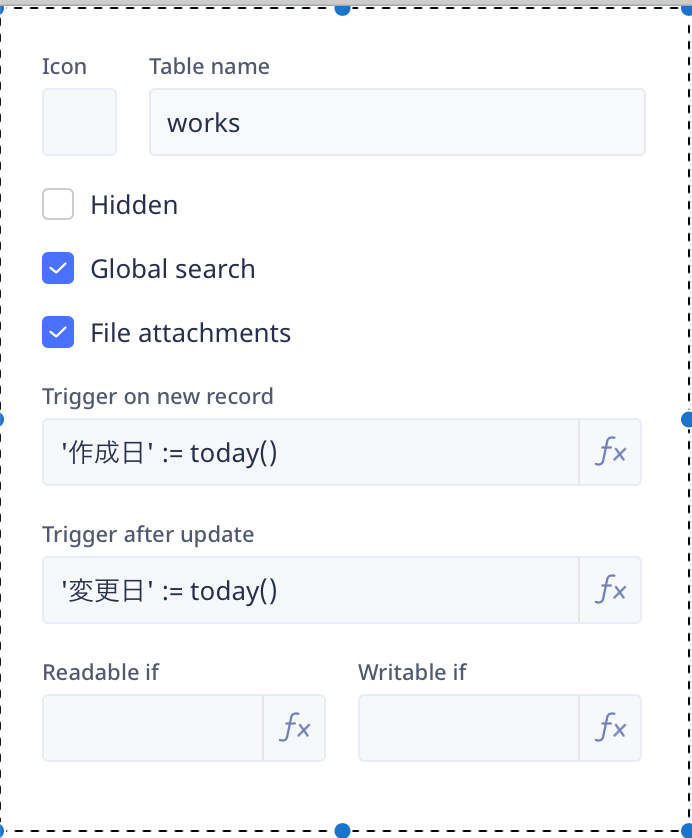
出てくるポップアップメニューの一番上にある「Edit Fields」を選択し標示される画面の左上部分です。
作成日という名前のカレンダーフィールドを作っておきます。そこに、新しいレコードが作成された時に今日の日付が入力されます。
‘作成日’ := today()
これがTrigger on new record 欄に書き込むスクリプト。タイプしなくても、この欄をクリックすると出て来る数式フィールドで、ビジュアル入力ができます。
変更日も同様に作ることが出来ます。
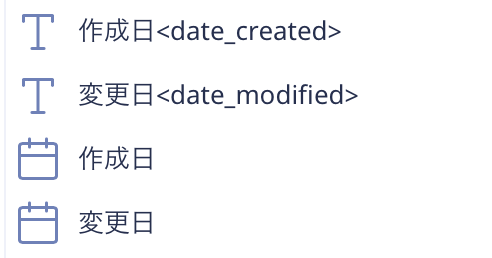
ここでの「作成日」フィールドはTapFormsから読み込んで表示させている「作成日<date_created>」フィールドと別のフィールドであることに注意してください。
「作成日<date_created>」フィールドにTrigger on new recordからToday()を入れようとすると、違う数字が入ってしまいます。これは別の日時表現で、これを使って日時を表示する方法もいずれ探求してみるつもりですが、今は簡単な方で行きます。
このままでは、もともとあった「作成日<date_created>」フィールドと、「作成日」フィールドの二つが表示されてしまいますね。読み込んだデータでは「作成日<date_created>」フィールドだけに、新しく作られたデータでは、「作成日」フィールドだけににそれぞれ表示されればいいわけですから、お互い片方が必要ないわけですね。
そこで、必要のない方を標示させなくする方法を考えます。

作成したフィールドやカレンダーオブジェクトにスクリプトを書き込みます。
「作成日<date_created>」フィールドの Display field only, if 欄に書き込むスクリブトは
‘作成日<date_created>’ != null
これはビジュアル入力出来ないみたいですので、タイプしてください。
「 != 」は、〇〇では無いと言う意味ですね。 null は、空を意味します。それでこのスクリブトは{「作成日<date_created>」フィールドが空ではない }と言うことを表現しているわけです。
「変更日<date_created>」フィールドの Display field only, if 欄に書き込むスクリブトは
‘変更日’ = null and ‘変更日<date_modified>’ != null
今度は、「変更日」フィールドが空で、しかも「変更日<date_modified>」フィールドに何か入っている時を表現しています。
「作成日」フィールドDisplay field only, if 欄に書き込むスクリブトは
‘作成日<date_created>’ = null
これは、「作成日<date_created>」フィールドが空と言う意味ですね。
「変更日」フィールドDisplay field only, if 欄に書き込むスクリブトは
‘変更日’ != null
最後は「変更日」フィールドが空ではない時です。
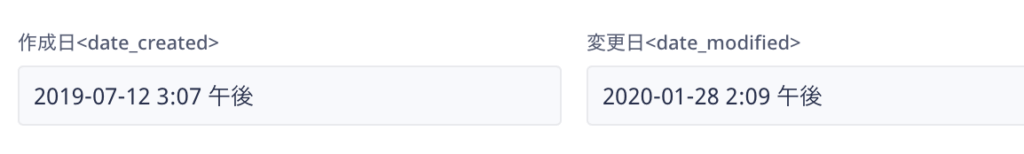
これで、TapFormsから読み込んだレコードを修正した時には、

このように、変更日のフィールドがカレンダーフィールドになって、新しい日付が入りました。表示がninox流になっていますね。