askウィンドウに一つだけボタンを追加したくて色々いじり始めたが、最後に
自作のAskウィンドウを作って見たらどうだろうかとやって見た。
一つのきっかけはLiveCode9.5までのAskウィンドウがなぜかReturnや
enterのキーで落ちてしまうという現象が起きていたから。それも、OSX10.13
から。それで元々のAskウィンドウのスクリプトを調べていたら、なんとなく
作れそうな気がしたのですね。
on preOpenStack set the itemDelimiter to comma if item 1 of the dialogData is empty then set the title of this stack to space else set the title of this stack to item 1 of the dialogData--ウィンドウにタイトルを表示 put item 2 of the dialogData into field 1 --質問文を表示 put item 3 of the dialogData into field 2--デフォルトデータを表示 end preOpenStack on openField select the text of the target end openField on enterInField set the dialogData to fld 2 put empty into field 2 close this stack end enterInField on returnInField set the dialogData to fld 2 put empty into field 2 close this stack end returnInField
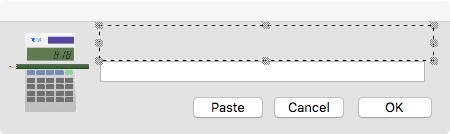
これが作ったMyAskスタックのカードに置いたスクリプト。
カードにはフィールドが二つとボタンが三つ置いてあります。

上が質問文を表示するフィールド。プロパティのopaqueのチェックを外して
いるので下地の色が透けて見えています。
元々のAskダイアログでは質問文が長い時には二行三行と増やしていき、その
たびにスタックの大きさを変えていくという技を使っています。ここでは、
面倒なことはせずに、二行分だけの高さのフィールドにしてお茶を濁していま
す。
on mouseUp set the dialogData to fld 2 put empty into field 2 close this stack end mouseUp
これはOKボタンに置いたスクリプト
on mouseUp set the dialogData to "Cancel" close this stack end mouseUp
これはキャンセルボタンに置いたスクリプト
on mouseUp pMouseButton get field 2 if it is empty then exit mouseup set the clipboardData to it end mouseUp
これはペーストボタンに置いたスクリプト。
これらの中で、dialogDataとclipboardDataがキモとなるところ。
dialogDataはグローバルプロパティで、Askダイアログを呼び出す側から
呼び出された側へデータを受け渡し、また、戻すことができます。
普通のAskコマンドで、Askダイアログが閉じた後、変数itで情報を受け取る
のと同じことです。ビルトインの(もともとの)Askコマンドでは、itで受け
とりましたが、ここではその大元のdialogData変数から受け取っているわ
けです。
ペーストボタンのclipboardDataはそのものズバリ、クリップボードの
データのことです。このプロパティをget,setすることで、クリップボード
のデータを扱うことができます。つまり、別のアプリからのデータを受け
とったりすることができる訳です。ここでは、別アプリの電卓でコピー
してクリップボードに置いたデータを「ペースト」ボタンで呼び出して
使おうとしている訳です。
myAskSend "摘要金額",gTeki &"の金額はいくらですか。",TekiBiKin get the dialogData if it is cancel then exit mouseUp if it is empty then exit mouseUp put it into BikouKin
これがmyAskダイアログを呼び出している側のスクリプトです。
カンマ区切りで3つのデータを送っています。これが、呼び出している側の
カードに置いた下のスクリプトへ送られて、モーダルスタック”MyAsk”が
開かれる訳です。
ユーザーがデータを入力したら、上のスクリプトに戻ってきて、二行目、
get the dialogDataで変数itに入り、そこから後はビルトインのAskコマン
ドと同じように使います。
送りつけるデータで2バイトのものは””でくくり、変数と合わせるときは&
で繋ぎます。
command myAskSend titl,capt,valu set the itemDelimiter to comma put titl&","&capt&","&valu into tData set the dialogData to tData modal stack "MyAsk" end myAskSend
最後に作ったMyAskスタックのインスペクターを開いてメインスタックを呼び出し
側のスタックに指定すれば出来上がり。
アイコンも好きなものに出来ますが、これを内容によって変えるようにするには、
もう少し工夫が必要ですね。


コメント